The Atomic Design framework is a strategy for crafting robust design systems in a methodical, flexible, modular way. You may be asking: what’s a design system? In a nutshell, a design system is a collection of reusable components that can be built together to create any digital product.
There are many different ways to approach the creation of a design system. Atomic Design is one of the methodologies for organizing a design system that helps make the life of designers and developers easier and their workflows much more efficient.
With a modular design approach, a complex design can be broken down or divided into smaller and simpler components that are independently designed. Each of these individual components is then integrated (or assembled) together to form a final product.
In this project, we will be learning the workflow of creating a design system from the ground up using the Atomic Design method. We will also be identifying and classifying some essential UI elements, and exploring how they can be utilized in deliberate ways in order to define the structure, flow, and look of a digital product.
Objectives
- Grid systems must be distinct from one another.
- Minimum of two typefaces that make sense together.
- Three Wireframes: Desktop, Table, Mobile (the height is up to you).
Goals
Using the Atomic Design framework, create a design system of unique and discrete elements that can be combined into deliverable products.
Deliverables
- Final design exported as .pdf
- Link to Figma Design File
- Step 1: Browse
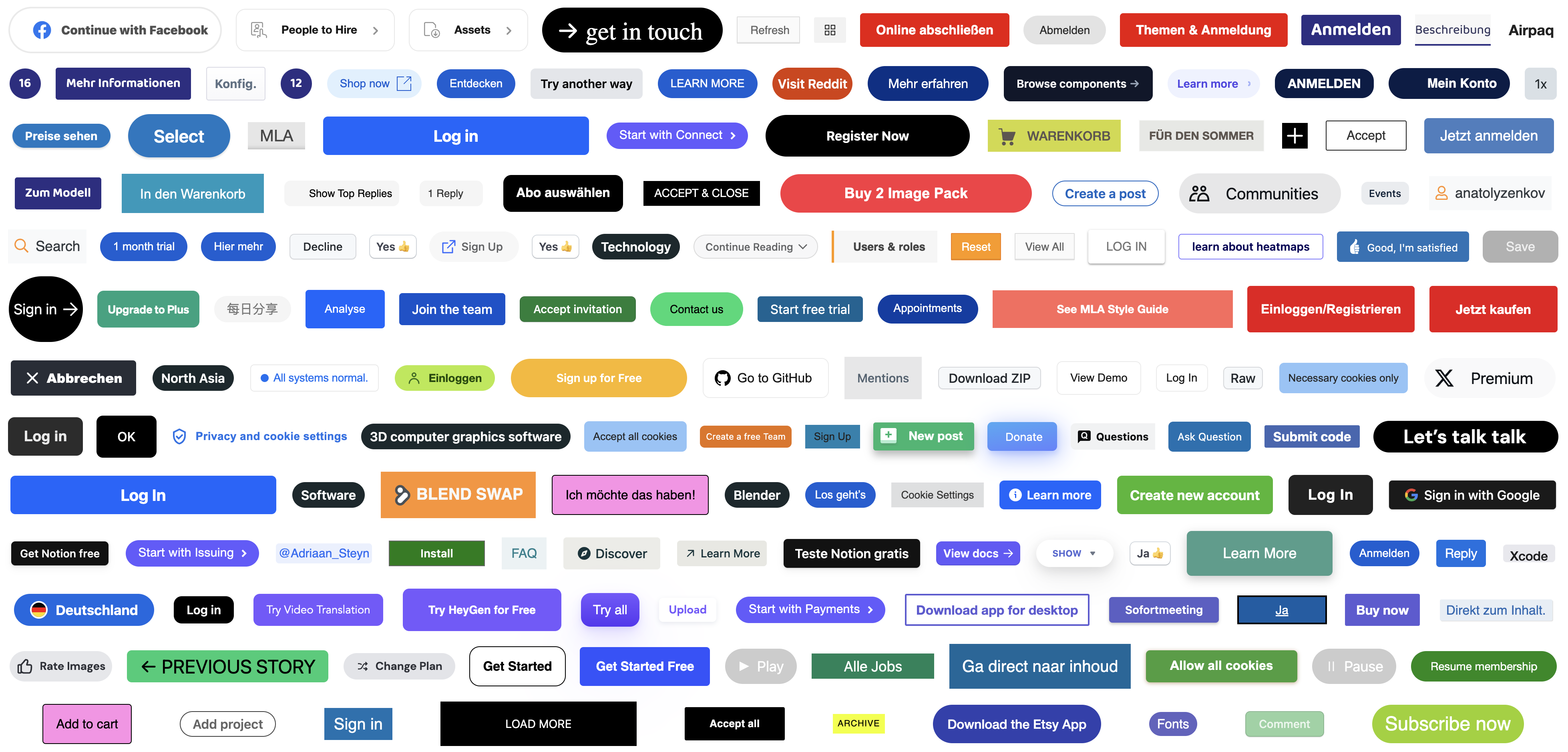
First, gather at least 5 examples of 1 type of Atom, Molecule, and Organism in the wild (please refer to the below list). These should be elements that you find successful, compelling, or engaging. They could even infuriate you! Please take a screenshot of the element and place the asset into an img tag contained in CSS grid on a glitch website. Each type of element will be on its own sub-page:- Atoms:
- Button
- Text Styles
- Color Palette
- Input Field
- Image Style
- Molecules:
- Call-to-Action (CTA)
- Search Field
- Image Card
- Accordion
- Organisms:
- Header
- Navigation
- Menu
- Sidebar
- Hero Element
- Sign-In Prompt
- Atoms:
- Step 2: Sketch
Next, follow the Atomic Design framework to begin your making in Figma. You are to create a design system for an artist of your choice. They can be a visual artist, musician, or designer (as long as their work has some shareable output). Start at the subatomic level, considering some of the elements you found successful, and start applying your client’s personal aesthetic to your system. Work your way through the system, creating Atoms, Molecules, and Organisms. Keep these organized in a Figma file so you can refer to them quickly - it will also be useful to establish these as “Components”. - Step 3 Wireframe:
Once your Figma design system is complete, bring your into a Wireframe, using Components with Variants. I'd like to see you deliver three subpages with three responsive frames: Desktop, Tablet, and Mobile.
Exercises ▾
- Site Survey
- Click and Hover